To add a menu to the footer of the WordPress Twenty Eleven, Twenty Ten or other themes, you need to register an additional menu, create it, position it and style it.
This is best done in a child theme as when the theme is updated then any changes you make are lost but if you have a child theme they will be retained.
Register the Menu
Open the functions.php in the parent theme, go to line 100 and copy the register_nav_menu line below:
register_nav_menu( 'primary', __( 'Primary Menu', 'twentyeleven' ) );
Create a child theme ‘functions.php‘ file in your child theme directory and paste in the contents above – then duplicate the ‘register_nav_menu line’ and rename ‘primary’ to ‘footer’ where it appears twice so you end up with the below… (make sure your functions.php file starts with a opening php tag.
<?php register_nav_menu( 'primary', __( 'Primary Menu', 'twentyeleven' ) ); register_nav_menu( 'footer', __( 'Footer Menu', 'twentyeleven' ) );
Save the file.
Create the Menu
Now you see the menu in the front end.

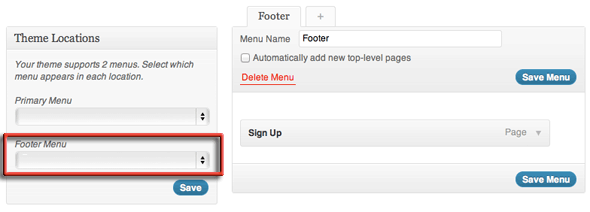
Now you can create a menu in the right pane as above and assign it to the Footer Menu on the left.
Position the Menu
Now time to position the footer menu, you need to copy the whole file ‘footer.php‘ from the parent and put in your child theme. The extra code to add is below, position it where you like in the footer.php:
<div id="footerMenu"> <?php wp_nav_menu( array( 'container_class' => 'menu-footer', 'theme_location' => 'footer' ) ); ?> </div>
I prefer to take out the WordPress Site Generator and place the menu just before the closing footer tag.
<footer id="colophon" role="contentinfo"> <?php /* A sidebar in the footer? Yep. You can can customize * your footer with three columns of widgets. */ get_sidebar( 'footer' ); ?> <div id="footerMenu"> <?php wp_nav_menu( array( 'container_class' => 'menu-footer', 'theme_location' => 'footer' ) ); ?> </div> </footer><!-- #colophon --> </div><!-- #page --> </div> <?php wp_footer(); ?> </body> </html>
Style the Menu
Add some CSS styling and you are good to go, add the style to the end of your child theme style.css file:
#footerMenu {
border-top: 5px solid #E7E2EC;
}
#footerMenu li {
text-align: justify;
padding-left: 1em;
padding-bottom: .4em;
padding-right: 2em;
padding-top: .4em;
font-size: 12px;
font-weight: bold;
display: inline;
text-decoration: none;
font-style: normal;
}
#footerMenu ul {
list-style: none;
margin: 0 35px;
padding: 0;
}
#footerMenu a:focus, a:active, {
text-decoration: none;
}
#footerMenu a:hover {
text-decoration: none;
background-color: #999;
color: #333;
}










7 comments
Trishah
This is very helpful. For those who do not understand, clarifying what “create a child functions.php” would be good. Additionally, you can not put a second primary register_nav_menu in the child when one is already in parent. And the phrase “Primary Menu” in the following line should be changed to “Footer Menu”.
register_nav_menu( ‘footer’, __( ‘Primary Menu’, ‘twentyeleven’ ) );My only other addition need to make this post sing… is the css for child menus. Thank you very much for this post. It helped me out a great deal.
Jjj
In the example above, change the menu name in the second line to ‘Footer Menu’ or it won’t show up.register_nav_menu( ‘primary’, __( ‘Primary Menu’, ‘twentyeleven’ ) );
register_nav_menu( ‘footer’, __( ‘Footer Menu’, ‘twentyeleven’ ) );
ms. zhavarique
Nice clear tutorial. Appreciate it.
Neil Gee
if you don’t have a child theme you can use the core functions.php file – if you want to know about child themes: – http://op111.net/53/
me
not bad thx
but the
register_nav_menu( ‘footer’, __( ‘Frimary Menu’, ‘twentyeleven’ ) ); line has a typo
Neil Gee
thanks – fixed
disco
thanks))