Adding the WooCommerce styles to the Customizer in WordPress can help you quickly style and scaffold some common components of WooCommerce. This tutorial takes you through how to set that up in a WordPress starter theme using a child theme. This is an intermediate example and not all the code is explained in detail.
First up is to set up a structure of keeping the code in manageable files and not just adding everything into the functions.php file, having said that the initial code has to go into functions.php which in turn will then reference the other 2 files. One file customizer.php will have all the Customizer API code and the other output.php will deal with adding the CSS styles for output.
The initial function prefix_woocustomizer_setup is hooked in to after_setup_theme action and then calls the other 2 files in the child theme directory.
It will only fire if WooCommerce is installed.
The Customizer Code
There’s a lot of code here, initially the default colors are set – so 11 all up.
Then we are registering the WooCommerce fields with the action hook customize_register
A WooCommerce section is added followed by the settings and controls for all the customizer interface.
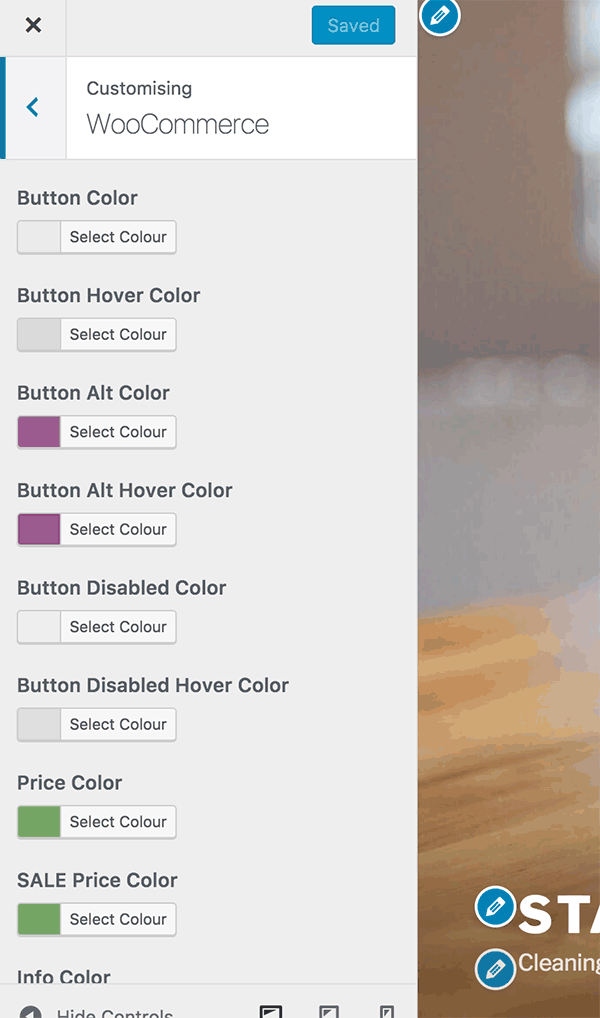
Now in the Customizer you will have a WooCommerce section and all the fields ready to be customized.

Outputting the CSS
The final piece is outputting the CSS, which is done via wp_enqueue_script
All eleven settings are retrieved via get_theme_mod with their new and default values they are then assigned to a variable.
The foreground color values are calculated with the brightness and contrast functions. (I first seen this in the Genesis themes).
The CSS is then built incrementally and added too using the set variables and checking if they match the default values and then outputting via PHP sprintf function.
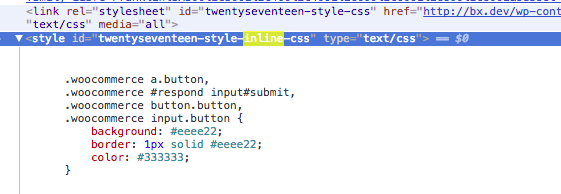
At the end of all of that the CSS is output with wp_add_inline_style which outputs immediately after your main style sheet which is referenced by the $handle variable. This example uses ‘twentyseventeen-style’ so make sure to change it to your themes stylesheet id or if you have defined a CHILD_THEME_NAME constant you can also use that.

Above you can see the inline style being output straight after the main child theme stylesheet.
That’s it once you have your read around how it works you can add many more styles or fewer to the Customizer to change.










1 comment
LK
will this work for Twenty Nineteen theme?
FYI. LOVE your site… you have great examples of the easy things/customizations I’m needing to do!!!! Appreciate It!!