WooCommerce has a Product Category dropdown list of available product categories which filter and refresh the page based on product selection. It is assigned via a Widget and easy enough to put in the sidebar.
But what about adding it to the top of the main shop and archive pages.?

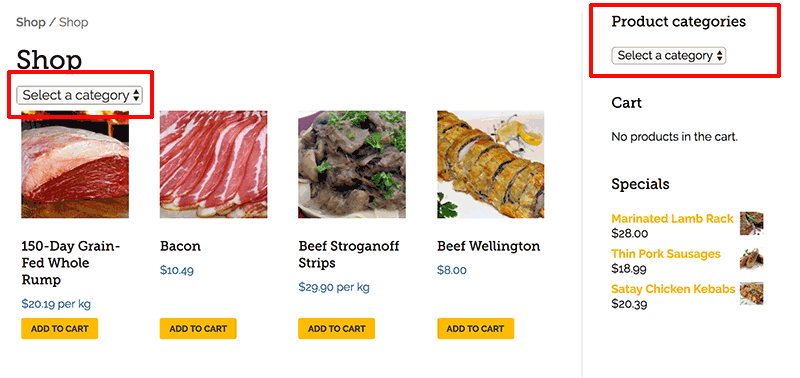
Here is a way to display it in the main shop area just below the headline, in essence you create a new widget and position it below the WooCommerce page title.
So in the above code which goes into functions.php a new widget is created named ‘Product Cat Sort’ and positioned outside before the WooCommerce loop and after the headline – it will appear whenever there is a WooCommerce product loop so all the archive pages are covered. All you need to do is add the dropdown to it in the widget area.
If your product pages have a sidebar then you can also use a sidebar widget in your theme to position the dropdown there – that way you have both archive and single pages covered.










4 comments
David Hyland
Works nicely.
I have three formatting issues as follows:
1. Want to have a primary item
2. Need to restrict width
3. Need to move to the right hand. The Title is central.
Suggestions appreciated.
seema
hello i have use this widget but i have one problem, in the drop down the categories not showing ? showing in the drop down is uncategory
Yati
Thank you!
varan
It works great, thank you very much. Is it also possible to add this to the product page it self. So if someone clicks on the product and also can go trough the categorie.