Here is how you can add WooCommerce add to cart button and quantity field/form to Shop archive page. You may have just a bunch of linked products on the shop page but want to add a quicker way for a customer to add products to cart.

Depending on your WordPress theme the add to cart button may or may not be there – if not add the add to cart button use the code below in your functions.php file…
add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart' );
For the quantity field use…
add_filter( 'woocommerce_loop_add_to_cart_link', 'quantity_inputs_for_woocommerce_loop_add_to_cart_link', 10, 2 );
/**
* Override loop template and show quantities next to add to cart buttons
* @link https://gist.github.com/mikejolley/2793710
*/
function quantity_inputs_for_woocommerce_loop_add_to_cart_link( $html, $product ) {
if ( is_user_logged_in() && is_shop() && $product && $product->is_type( 'simple' ) && $product->is_purchasable() && $product->is_in_stock() && ! $product->is_sold_individually() ) {
$html = '<form action="' . esc_url( $product->add_to_cart_url() ) . '" class="cart" method="post" enctype="multipart/form-data">';
$html .= woocommerce_quantity_input( array(), $product, false );
$html .= '<button type="submit" class="button alt">' . esc_html( $product->add_to_cart_text() ) . '</button>';
$html .= '</form>';
}
return $html;
}
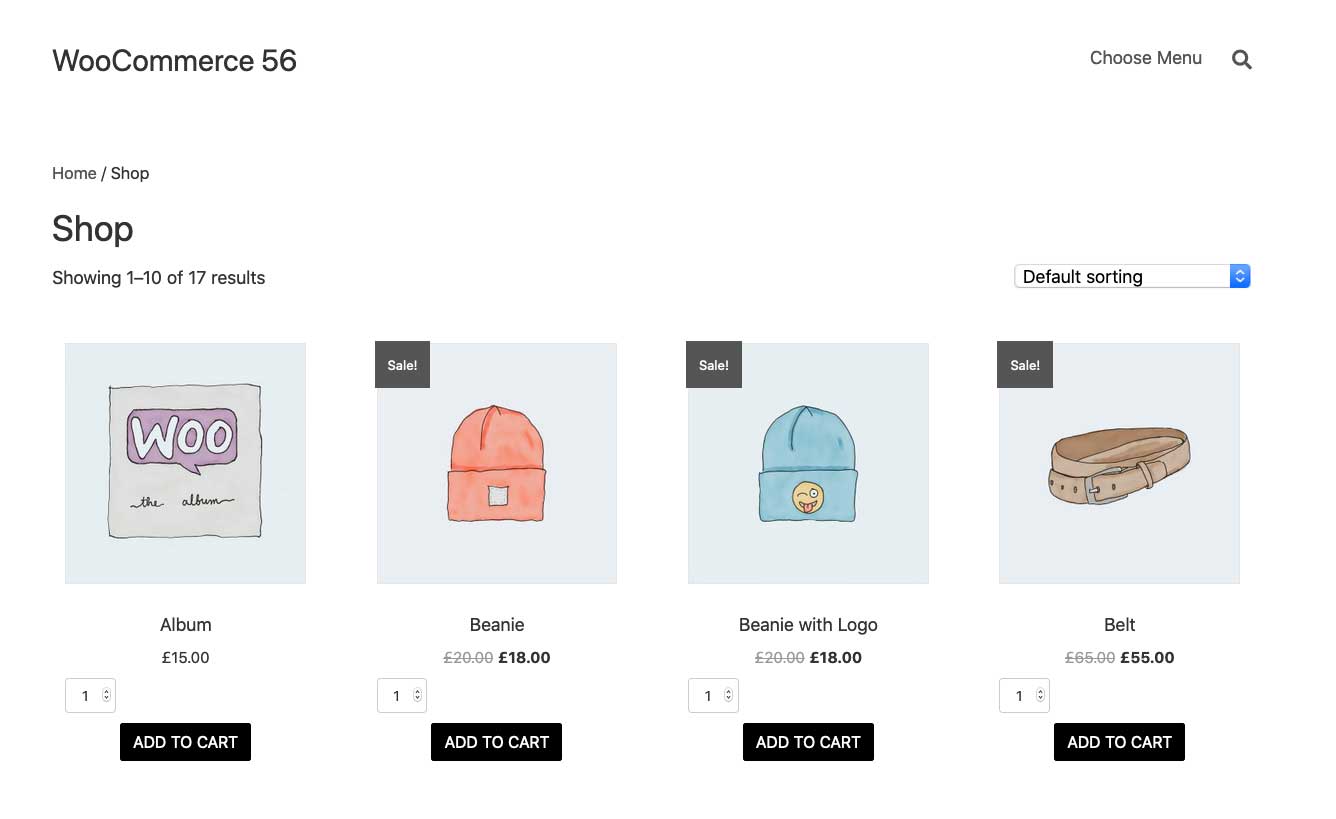
This will give us…

The button and quantity are on the page but need a little CSS this will vary depending on your theme…
.product .cart {
display: flex;
flex-flow: row nowrap;
justify-content: center;
margin-top: 10px;
}
.product .cart button[type="submit"] {
margin: 0 10px !important;
}
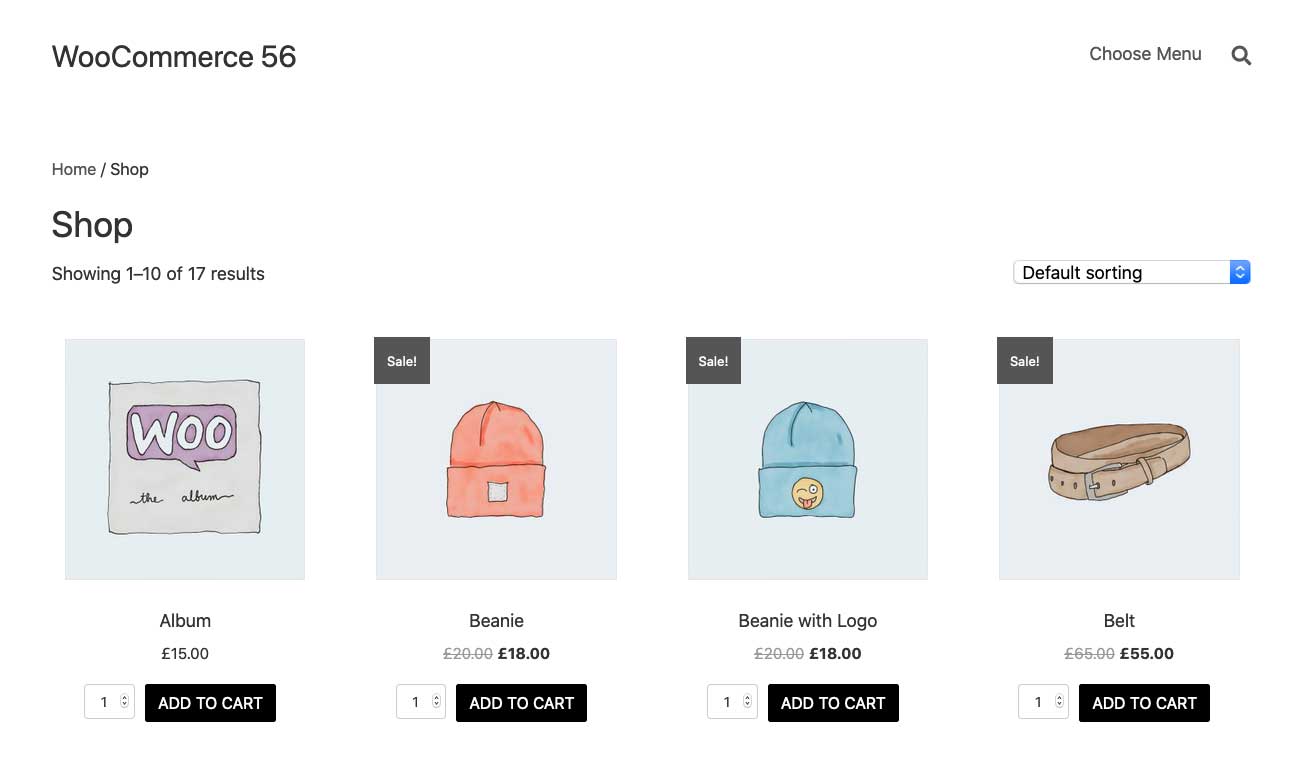
Giving us….

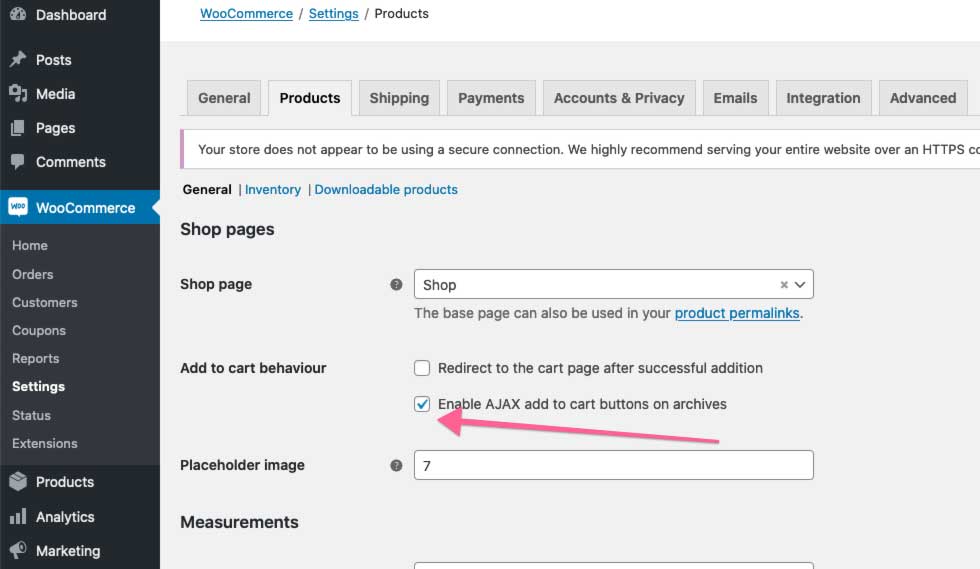
Finally to keep the customer on the shop page so they can continually add products to cart – ensure the ‘Add to cart behaviour’ has the ‘Enable AJAX add to cart buttons on archives ‘ checked and the redirect to cart unchecked.

Product Category Archive Pages
To include the quantity box on product category pages, you need to include the option of them in the first snippet, so as below…
add_filter( 'woocommerce_loop_add_to_cart_link', 'quantity_inputs_for_woocommerce_loop_add_to_cart_link', 10, 2 );
/**
* Override loop template and show quantities next to add to cart buttons
* @link https://gist.github.com/mikejolley/2793710
*/
function quantity_inputs_for_woocommerce_loop_add_to_cart_link( $html, $product ) {
if ( is_user_logged_in() && is_shop() || is_product_category() && $product && $product->is_type( 'simple' ) && $product->is_purchasable() && $product->is_in_stock() && ! $product->is_sold_individually() ) {
$html = '<form action="' . esc_url( $product->add_to_cart_url() ) . '" class="cart" method="post" enctype="multipart/form-data">';
$html .= woocommerce_quantity_input( array(), $product, false );
$html .= '<button type="submit" class="button alt">' . esc_html( $product->add_to_cart_text() ) . '</button>';
$html .= '</form>';
}
return $html;
}
The only difference is || is_product_category() is added.










8 comments
ali
when user not login not work
Jovan M
Does anyone know how to have the qty field center on top of the add to cart button on mobile?
vishan srivastava
please tell how we link add to cart button to qunatity so that on click of button quantity updated which is assigned to that button..??
İsmet Doğancı
Thank you so much. It was an issue I had been dealing with for a long time. There were no plugins left that I had not tried. But I got a great result with these codes. I cannot thank you enough.
Olivier Démontant
Hello,
Thanks for your post !
I was wondering if it was possible when you click on the “-” button (in my archive page) that removes the quantity of the product in the basket in ajax?
I want to reproduce the same system as in the cart, add or delete the quantities in ajax with the minus and the plus
Daniel
By any chance if you know a fix for Variable products? Like, turning the Select Option button to the dropdown with quantity and add to cart?
pramila
Hello
is there any way to update the price in real-time, without adding a cart? that’s mean update the prices for customers when product quantities change
Niro
Thank You Very Much..!