Here’s how you can add a search icon after a menu in a header done in the Beaver Theme using Beaver Themer.
Create a Shortcode for the Beaver Builder Search function
add_shortcode( 'bb_search','bb_search_shortcode' );
/* Add Search via shortcode */
function bb_search_shortcode() {
ob_start();
FLTheme::nav_search();
return ob_get_clean();
}
Create the Header in Beaver Themer
Create a new header theme layout in Beaver Themer by adding the menu and a HTML module in a row – in the HTML module add the shortcode made above using [bb_search]
![]()
Add CSS Classes
To the row – main-menu-search-row
To the menu column – main-menu-col
To the HTML column – main-search-col
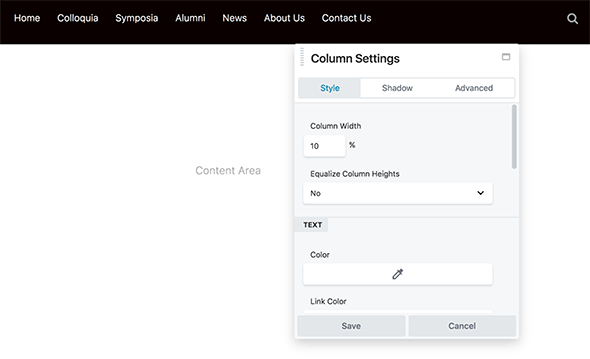
Turn off Equalize Column Heights

Add Some CSS
.main-menu-search-row .fl-col-group {
display: flex;
flex-flow: row wrap;
justify-content: center;
}
.main-menu-col {
width: auto;
}
.main-search-col {
position: relative;
top: 5px;
width: auto;
}
.main-search-col .fl-page-nav-search {
display: block;
}

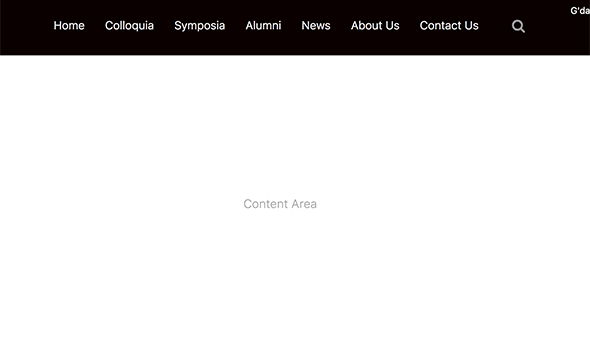
Now everything should be centered and also the search icon by default is hidden under 992px, the last CSS rule above overrides that.










2 comments
Abby Buzon
Thank you again WP Beaches! I’m always dumbfounded when there’s a native theme option that can’t be recreated in Themer. You guys have been a lifesaver time and time again!
Avanti
This feature is really missing in Beaver Builder Menu module.
Well done, nice work; simple to apply and efficient! ;-)