By default the Bricks Builder menu element is just a hamburger icon with no label text.
Here is a guide to add the menu label text on mobile devices less than mobile landscape and lower via CSS.
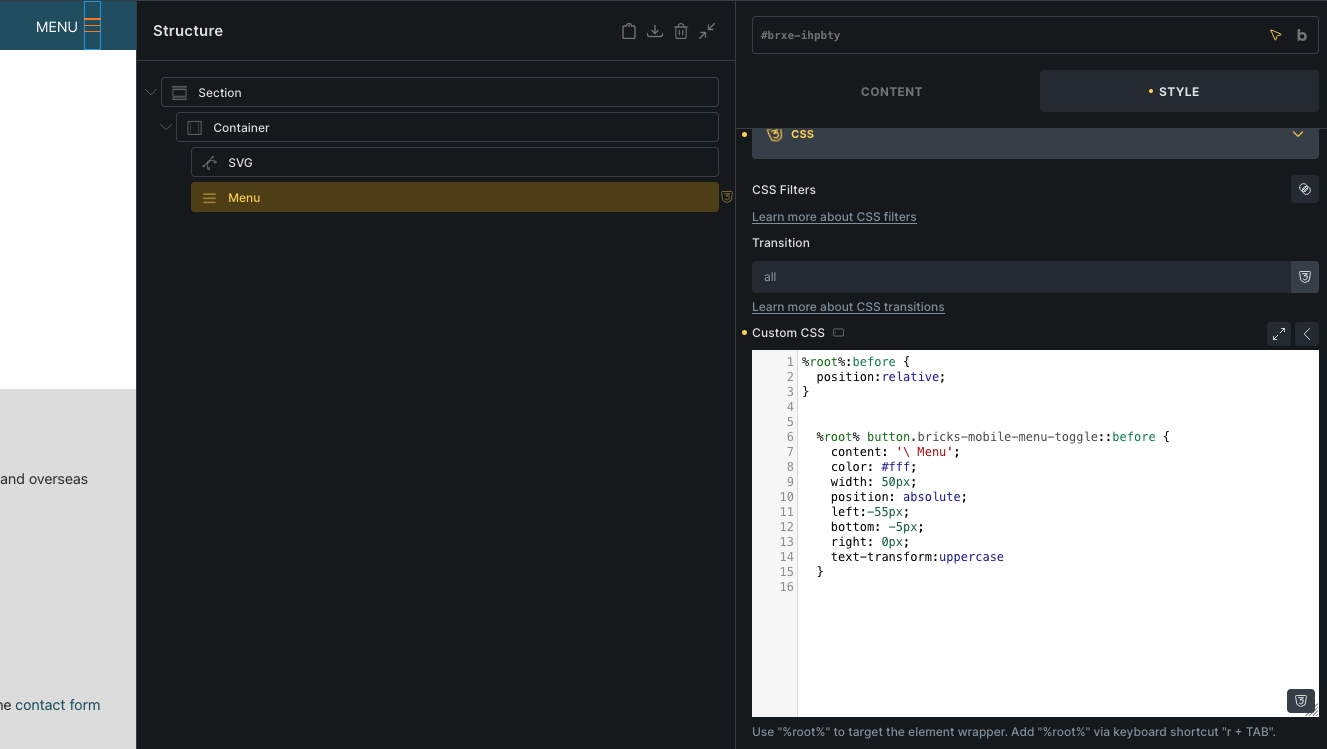
Select the Nav Menu element at the breakpoint you want the label to appear and in the Style tab > Custom CSS add in the code.

%root%:before {
position:relative;
}
%root% button.bricks-mobile-menu-toggle::before {
content: '\ Menu';
color: #fff;
width: 50px;
position: absolute;
left:-55px;
bottom: -5px;
right: 0px;
text-transform:uppercase
}
Change the absolute positioning numbers/color to suit.
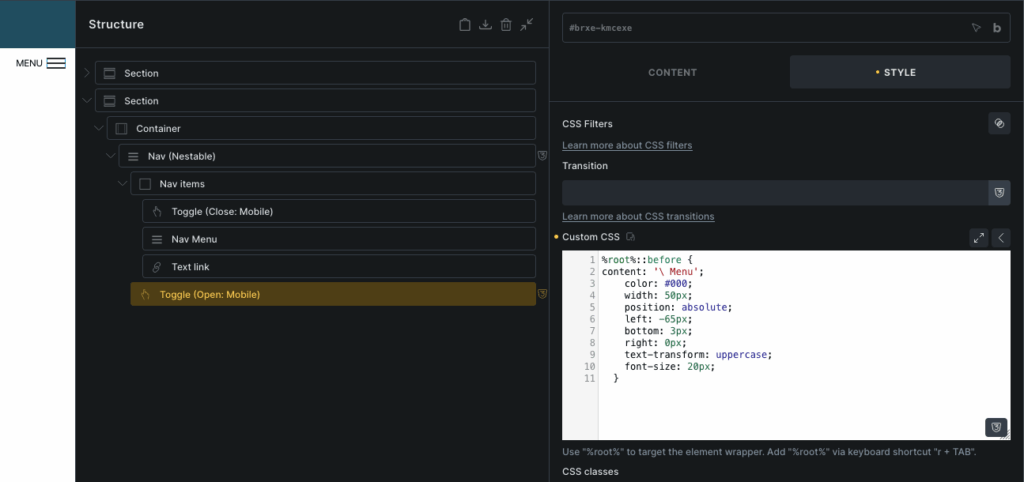
Nav Menu Nestable element
If you are using the Nav Menu Nestable element instead you can target the Toggle (Open: Mobile)

Again change color and numbers to suit.
%root%::before {
content: '\ Menu';
color: #000;
width: 50px;
position: absolute;
left: -65px;
bottom: 3px;
right: 0px;
text-transform: uppercase;
font-size: 20px;
}









