How to add a full width content row in the area directly above the footer widgets in a Genesis Child theme.

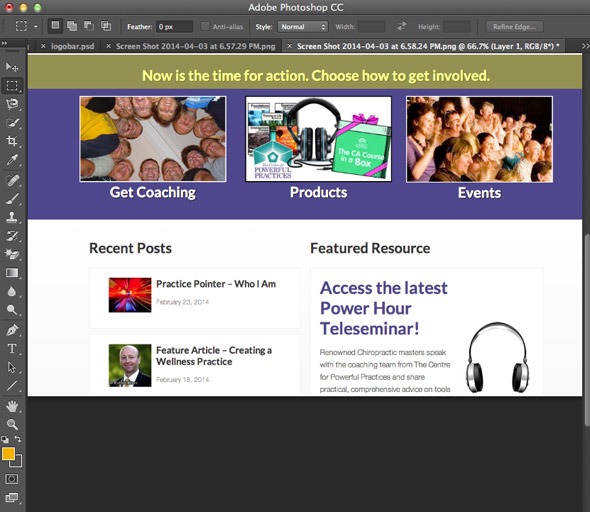
In the layout above, the three footer widgets are used for 3 products, but a headline needs to straddle across all 3 widgets and needs to be easily changed. To achieve this a new widget area has to be created and positioned above the footer widget area using the hook genesis_before_footer .
Create the New Widget
The code below needs to be added to your functions.php file in your theme folder.
//Extra Widget Area
function genesischild_footerwidgetheader() {
genesis_register_sidebar( array(
'id' => 'footerwidgetheader',
'name' => __( 'Footer Widget Header', 'genesis' ),
'description' => __( 'This is for the Footer Widget Headline', 'genesis' ),
) );
}
add_action ('widgets_init','genesischild_footerwidgetheader');

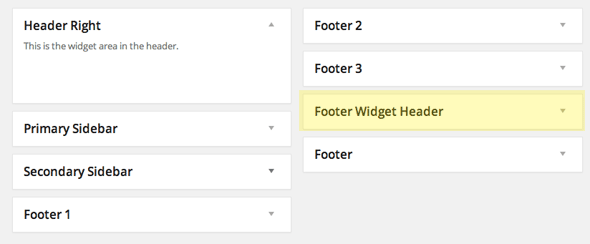
This will add the widget in the backend
Hook in the Widget
//Position Widget Header
function genesischild_footerwidgetheader_position () {
echo '<div class="footerwidgetheader-container"><div class="wrap">';
genesis_widget_area ('footerwidgetheader');
echo '</div></div>';
}
add_action ('genesis_before_footer','genesischild_footerwidgetheader_position');

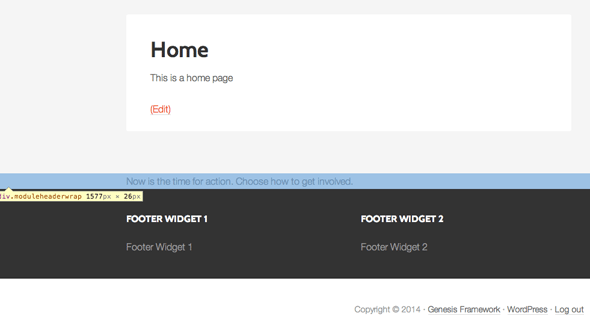
This will hook the new widget in before the footer widgets.
If the header appears below the widgets, adjust the add_action with a higher priority.
add_action ('genesis_before_footer','genesischild_footerwidgetheader_position', 5 );
CSS Styling
Use the .footerwidgetheader-container class to style the full row and you can target the inner wrap with .footerwidgetheader-container .wrap
Site in progress here.










14 comments
Green Hostit
Thanks for sharing great post!
Shari
HI! I assume everyone has figured this out by now but if not, to make the widget area full-width, use this CSS:
.footerwidgetheader-container {
width: 100%!important;
}
.footerwidgetheader-container .wrap {
width: 100%!important;
max-width: 100% !important;
}
Stephanie Rosendahl
Great tutorial! We used it here https://www.greenhostit.com to create a new widget above the footer.
Lori
Is there a way to make this go full width of the page but still stay above the footer?
Vivian Ngai
It’s almost there, but for some reason it duplicated under the footer widgets as well? http://www.drewherrema.com (the Let’s talk section is the added widget). Any ideas?
Cameron
Make sure you only add the ‘genesis_before_footer’ action once. He included it twice to show how the widget can be placed both before and after the footer widgets by modifying its priority.
David
How could I modify this to exclude the front page? Thanks, working great!
Kathy Osborne
You are the BEST! Thank you!!!!!!!!
Sidhu Burre
Hi Neil Gee, Thanks for the tutorial. I’m using news pro theme but i want to set footer to full width can you please how can i wrap it.
Thank you
Sidhu Burre
Belinda
How would I do this so that it comes AFTER the 3 column widgets but before the bottom footer? Thanks!
Neil Gee
try the code without the priority
add_action ('genesis_before_footer','genesischild_footerwidgetheader_position' );marisa
awesome!
how do I modify this to show up only on page id 19?
marisa
I think I figured it out. :) :
https://gist.github.com/marisqaporter/a62e402ec15db3069265
Neil Gee
Yep that’s it – just made a comment to your gist.