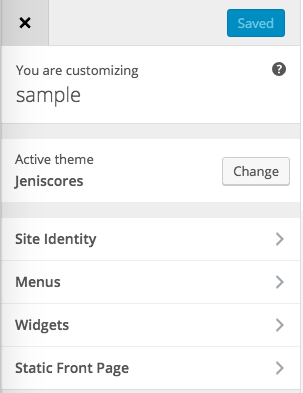
WordPress has a number of default Customizer panels that are in core and applied to all themes – these include Menu and Widgets as well as Site Identity and Static Front Page.

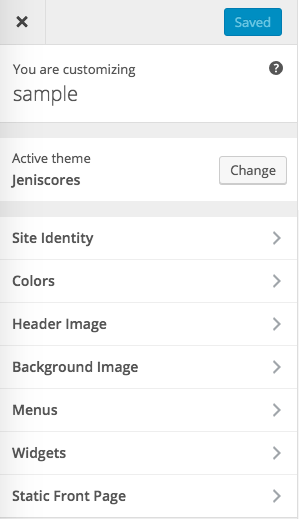
Once you add_theme_supports in your themes function.php file for custom-header and custom-background you get three more panels; Colors, Header Image and Background Image.

Where are these panels in WordPress core
You will find reference to the Customizer panels in WordPress core at /wp-includes/class-wp-customize-manager.php
Here they are all extracted from that code and referred to as Sections, add_section, these sections form what is part of the WP Customize Manager which is PHP object oriented code and they contain settings and controls.
Above we can see the section ID, title string and priority number which alters the whereabouts in the order they appear. So for example if you wanted to add a setting and control into the Site Identity section you would need to use the ‘title_tagline‘ id for the section value, more on this further down.
Extending the Customizer
WordPress gives us an action that allows extension to the customizer known as customize_register, it allows us to register further settings and make new instances of the $wp_customize class, this is used like…
add_action('customize_register','mytheme_customizer_options');
function mytheme_customizer_options( $wp_customize ) {
//code goes here
}
So we set the code and hook it into the customize_register action. For the code we need to as a minimum, define the setting and the control, the setting is the name of the thing we want and an array of settings to go with it such as default values and any functions we need to run it through for sanitization. The control is also a range of values that allow the name of the control to be displayed, what setting and section it belongs to and what type it is such as text, textarea, select element with options, it can also be a color or an image.
For a full list of arguments that can be used with these methods, check these out add_setting and add_control.
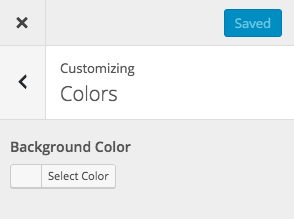
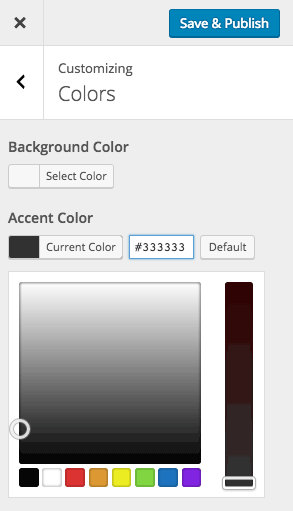
Here’s how you would add an accent color setting to style certain parts of a theme and add that into the Customizer under the Colors section which seems like a logical place.

So in our themes function.php
And then we have…

Applying the Accent Color
So now we can select a new color but we need to output it and add our CSS selectors that will use it, this is where you can output via wp_head or add_inline_style CSS.
The actual value stored in the database is the add_setting id, in this case mytheme_accent_color and the value is retrieved from the database with the get_theme_mod() function.
So above we are adding the inline CSS to the WordPress head and echoing out get_theme_mod( ‘mytheme_accent_color‘, ‘#333333‘ ); the #333333 is the default we set but will be overridden by a newly selected value from the Customizer, to extend the accent color to other CSS selectors just add them in like regular CSS and apply the PHP code where you would the normal color value.
Applying the Accent Color with wp_add_inline_style
The more efficient way to add the color is to utilise wp_add_inline_style which loads the style immediately after the main style sheet, I have discussed more about this in some other posts, here on adding inline styles to themes and plugins and here on adding via Customizer widget.
So there you have it, you can build many custom controls into the Customizer making it easier for end users with less technical ability to change content and design sitewide.










6 comments
Mateen
Suppose i want to social icon in customizer panel like there is add button when i click it there is option of upload icon and url and there is multiple icons add
Babita Verma
Hello thanks for this nice explanation, couldyou lso tell how can I customize font size also like color.
Thank you in advance
ABDULLAH AL MAMUN
How to dynamic social link by the customizer api.
Root
This is best.
Fran
Hi!
A question:
In
`$accent_color = get_theme_mod( ‘mytheme_accent_color’ ); `
The `get_theme_mod` call, should not be escaped?
Brandon
I know I’m a little late here but wow, great post. This is exactly what I needed, thank you so much for sharing your knowledge.