The Genesis Sample theme does not have a custom Header option in the Appearance sub-menu in WordPress Dashboard unlike all the other Genesis themes.

Custom Headers are a native WordPress function that can be added to any theme including the Sample theme. This option can be easily added via a code snippet into your functions.php file.
//* Add support for custom header add_theme_support( 'custom-header', array( 'flex-width' => true, 'width' => 400, 'flex-height' => true, 'height' => 150, 'header-selector' => '.site-title a', ) );
The above code is added in to your functions.php file.

Once the code is added the Genesis header setting is removed from the Genesis Settings in the Dashboard and then the Header option under Appearance is enabled and takes over.

So the function above adds in support for uploading a Custom Image with a preferred size of 400x150px but having a flex-width and flex height setting so a user can actually use any size. If you don’t want want the flex setting just remove it from the parameters.
The other parameter is the value for ‘header-selector’ which above is set to ‘.site-title a’. This is the preferred option here as it will be a clickable home link surrounded by SEO gems for site title and description schema structured data.

You can set the header-selector to any HTML element used in the mark up.
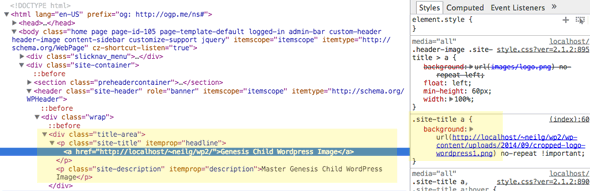
Also note in the above source view that there already is a a logo.png referenced in the above CSS as a background for .header-image .site-title > a, this is a default setting in the Sample theme and the image uploaded will override – however it is still good practice to remove that from the CSS as it still is a server request. Or if not using the custom header functionality simply put your header/logo in the images directory and name it logo.png.
CSS
The final thing to do is adjust any CSS markup in the case of Genesis Sample theme these rules need to be adjusted.
.title-area {
width: 360px;
}
.header-image .site-title > a {
min-height: 60px;
}
These are the styles already defined – adjust them to suit your header size.
For other Genesis themes that already have this feature, that size can also be changed in the function to the desired image size.










5 comments
sourabh verma
May i know how rainmaker platform works?
Neil Gowran
try – https://wpbeaches.com/rainmaker
Prabhat Jani
I want to make header like studiopress ( shrink on scroll)
how to do this ?
NOUN Portal
Wao – You’ve made my day
This is what i was battling with in the past 2 hours But your simple idea came for my rescue. My newly setup WP Blog now has a nice looking header image.
Have a nice day
Stephen
Thank you for the insight! However, I am experiencing a problem. The header image is appearing, but the site title and description are on top of it. I have tried everything I can think of, and could really use some additional help.