Here is a way to add the category or tag description to the archive page under the archive title of a Beaver Builder Child Theme which does not show by default, to do this we will copy a couple of files from parent to our child theme and add in a WordPress function.
Copy the archive-header.php file from the parent theme to your child themes’ includes folder and add a new function category_description to it just below the h1 title.
<header class="fl-archive-header">
<h1 class="fl-archive-title"><?php echo $page_title; ?></h1>
<?php
if ( category_description() ){
echo category_description(); } ?>
</header>
So we are echoing out the category_description only if it exists.
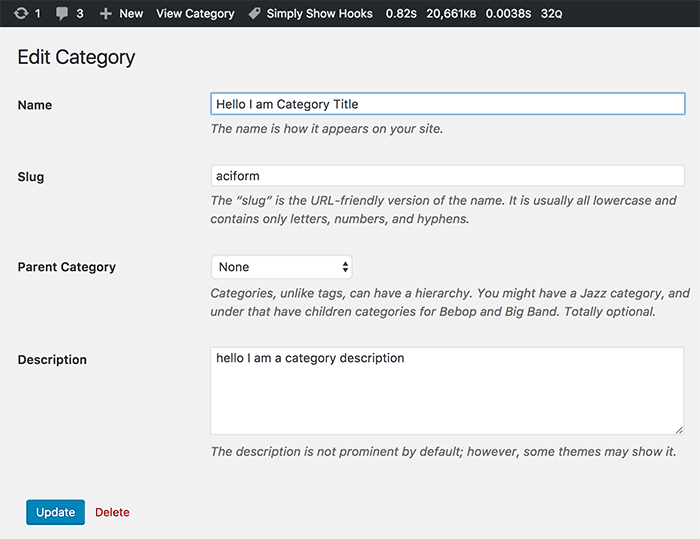
Now whatever you add into the Edit > Category setting will appear in the archive page.

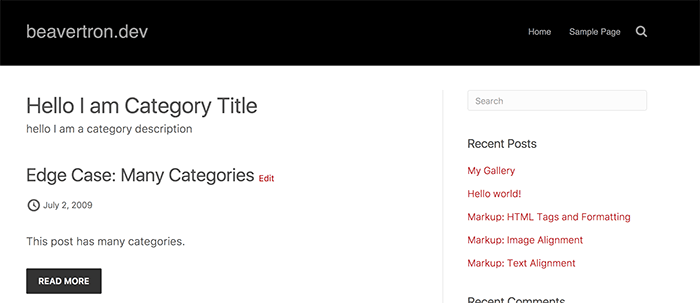
So now you will see the category description…

You can style the content via the .fl-archive-header CSS class.
That’s it, you can now also add other content to that area using the same template existing in you child theme.









