How you can add a banner to a post in a loop in a Beaver Builder posts module using a custom layout based on a custom taxonomy term.
First up is to create you Custom Taxonomy either with a plugin or add code yourself. Once the taxonomy is ready, assign certain posts to it.
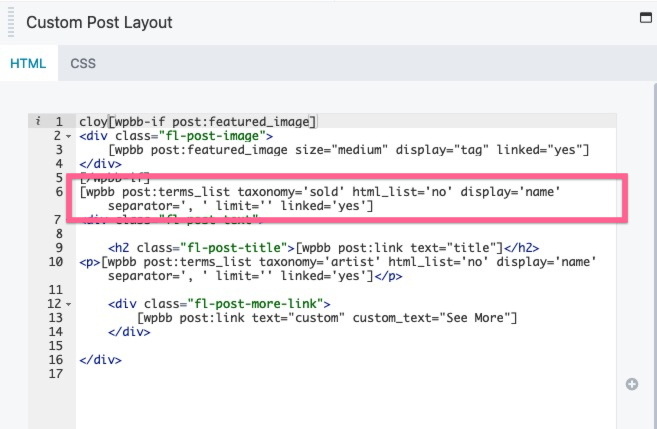
Next up when you are building your Themer Archive Layout custom posts module add in the taxonomy.

So above I have added my ‘sold’ custom taxonomy – (which also has a term of ‘sold’). I have chosen to set the ‘linked’ attribute to ‘yes’ so I get unique CSS classes in HTML output.

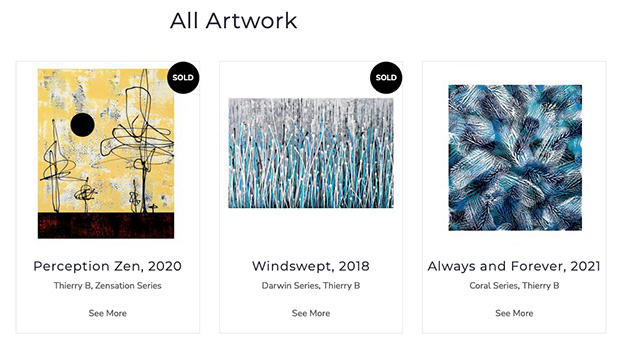
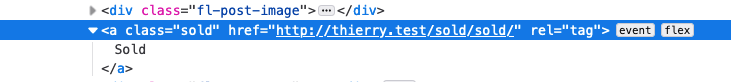
In my mark up now I will have a unique CSS class per each term used, in the above example the CSS class is ‘sold’, so now you can style a banner per any term.
Preventing the default link on the link tag
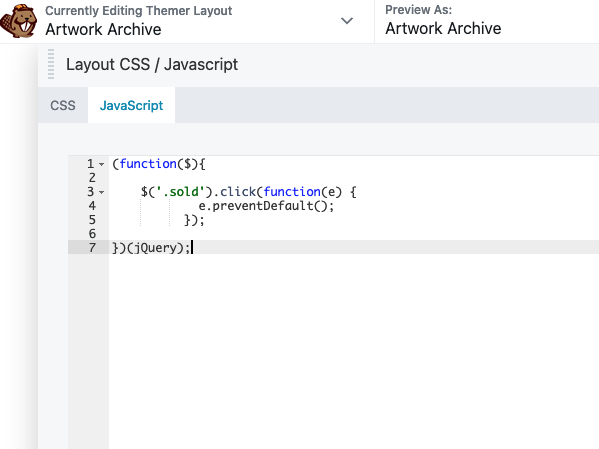
By default the term has a link which directs the user to an archive page of that term, you may not want this behaviour and can disable the default linking with some jQuery.
$('.sold').click(function(e) {
e.preventDefault();
});
So in the above code I am disabling the link on any CSS class that is ‘sold’ – change the Class to your needs and wrap the code in a document ready function. Either enqueue it for use or add to Beaver Themer javascript field.