Anchor Link Offset to Other Pages with Fixed Header Size

Here is a snippet of code that will link to an anchor link on another page with a fixed offset which allows for a fixed header size, so the link appears further down below the header of further down the…
Make the Top Bar Sticky in Beaver Builder Theme

Beaver Builder Theme has the option to make sticky the page header which shrinks after a little scroll and sticks to the head of the page, but this does not apply to the ‘page top bar’ if used which just…
Changing the Genesis Header HTML Structure and MarkUp Code

In Genesis Themes you can completely change the header structure HTML by overriding the default code from the parent Genesis theme and use your own header mark up in your Child Theme. Two types of markup can be overridden the structure and the…
Remove Genesis Header and Footer Content

Removing the Genesis Header and Footer areas can be accomplished with the following code which removes not only the Genesis header and footer areas but also removes the menu and breadcrumb and footer widgets content… //* Remove site header elements remove_action( ‘genesis_header’, ‘genesis_header_markup_open’, 5…
Create a Middle Header Widget Area for a Genesis Child Theme

Most Genesis themes including the framework/sample theme come with a ‘header right’ widget area which solves most header layouts, however there are times when an additional header middle widget area may come in handy, in particular for 3 distinct content blocks that…
Adding a Full Width Background Image Behind Genesis Header with Beaver Builder

You can add a full width image background behind the site header in Genesis with Beaver Builder with a couple of CSS tweaks. By default when creating a Beaver Builder page in Genesis it’s width will be restricted by the…
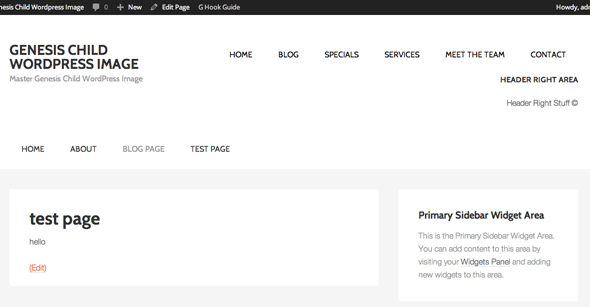
Adding in a Responsive HTML Logo/Image Header via the Customizer for Genesis

This tutorial looks at replacing the CSS background technique used to display a logo/image in the Genesis framework header with an actual HTML markup inline image tag, which is better for responsive design across all devices. This can be achieved in…
Add inline CSS style to existing WordPress Plugin or Theme

WordPress facilitates the use of injecting inline CSS to an existing plugin or themes’ CSS via a function called wp_add_inline_style. This avoids echoing out a bunch of CSS using wp_head and is considered better practice. One of the beneficial reasons is that it…
Switching Primary Menu in Genesis Theme to Header Right on a Permanent Basis

I find that I always, well most of the time, use the header right widget area in Genesis for the Primary Menu of a site and create this menu by adding a Custom Menu to the Header Widget Area, whilst there is nothing…
Adding in a Hello Tool Bar to the Top of a Genesis Theme

How to add in a hello style tool bar to the head of a Genesis theme and make it appear visible after scrolling down part way down the page. Demo in Genesis Sample Theme here. This can be done with a left/right…

