In a column based Flexbox layout you may want the last item to align to the bottom of the parent container – something you can achieve with the margin property – consider a simple column layout but it is in a row of similar items but with varying amounts of text.
The ordered list has its initial layout controlled by a row flexbox layout and the list items are controlled by a column flexbox layout.
Containing ul tag flexbox CSS is…
ul {
display: flex;
flex-flow: row wrap;
justify-content: flex-start;
}
Markup for the list item is…
<li> <h3>Initial Consultation</h3> <p class="price"><sup>100</sup></p> <p class="details">Private health rebates apply...</p> <a class="button" href=""><p>Buy Now</p></a> </li>
The Flexbox CSS for the li tag is…
li {
display: flex;
flex-flow: column nowrap;
}
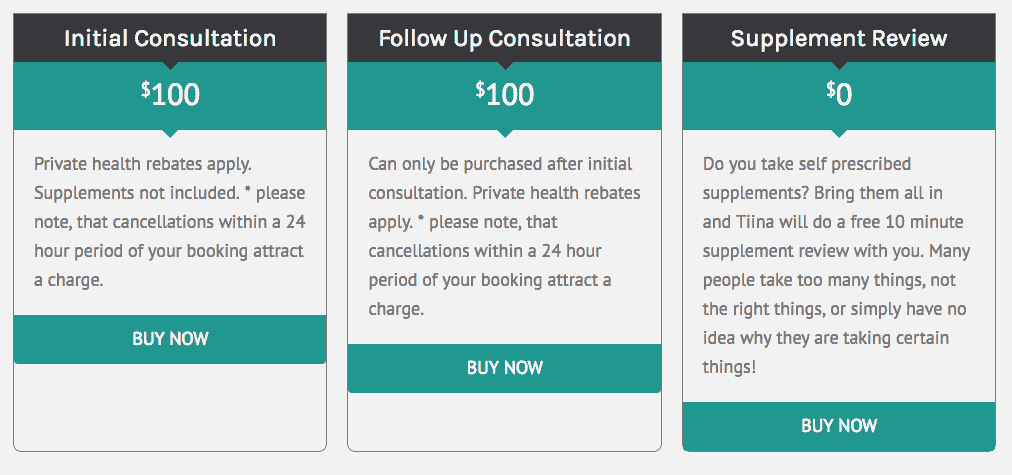
This gives us…

The alignment of items by default is flex-start but in this case this leaves the end of the box uneven, the closest alignment value would be space-between but this would also have layout issues, what you can to to force the last item to the bottom is to use margin-top:auto on it.
.button {
margin-top:auto;
}
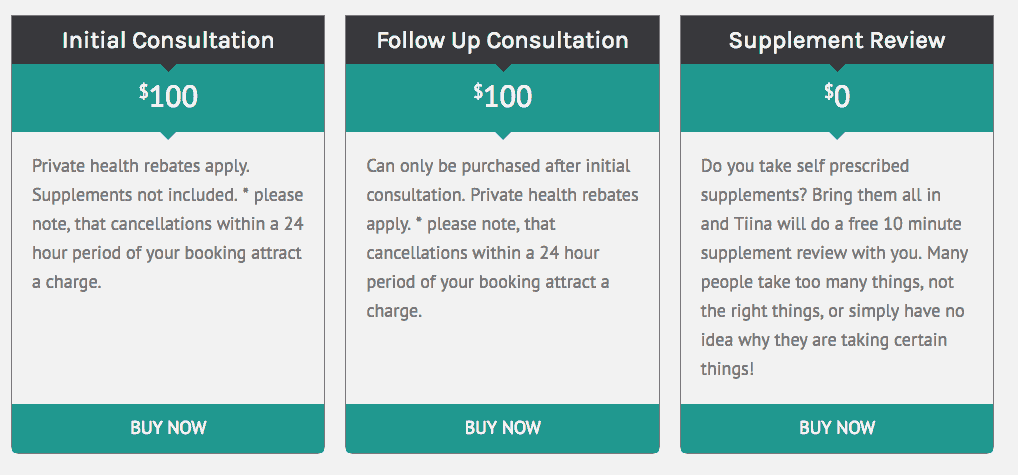
Giving us…









16 comments
Olaf
Thank you very much! This is amazing and so simple to use if you know about it, very great!
Rodrigo
That’s very interesting! Nice solution! Thank you
Alex
I have struggled with this a few times before and fix it various ways and I can never remember which one works the best, but without a doubt this is the absolute best way to handle it.
Bravo!
Abdullah
Thanks won’t be enough.
You just save my day.
Yuksel Beyti
Thank you very much. you’ve helped me a lot :)
Paul
save my day. It is weird why I couldn’t do with:
– set flex-direction column to parent
– set a max-height for child (otherwise, with flex, that would grow)
– set align-self to bottom of child
Tarik
Thank you so much.
Panda
It can be done by flex: auto; and flex: none;
Set details with flex: auto; and the rest with flex: none. It should works too :)
Anyway margint-top is a nice trick.
AshLingua
thanks for this! I was stuck trying to figure this out
Justin
The working example link no longer works. Can you please repost it? Does this solution work in IE11?
Neil Gowran
Example updated – http://saltuary.com.au/prices/
Eo
Awesome!
Just in case someone needs a reference (http://jsbin.com/najodugoce/edit?html,css,output)
DC
Dude you are awesome!
Kerry
do you have a codepen for this?
Neil Gowran
I have a working example here – http://saltuary.com.au/prices/
Kerry Webster
Thanks you sir.