Welcome to WP Beaches
WordPress Websites design specialists, based in the Northern Beaches, Sydney
Design, Develop, Host
RECENT POSTS
Creating Full Width Fluid Divs in Genesis Theme for Sales/Landing Page
Getting full width pages in Genesis – Its colorful and long and goes on and on and on – sales landing pages. To create these types of full width pages in a Genesis child theme you need to edit the CSS for the inner part of the page and then create some new CSS…
Adding a Vertical Image Background Full Depth in Genesis Theme WordPress
A web design normally has a horizontal full width image but what about a vertical full depth that spans the page. In a Genesis theme you can accomplish this by setting a background image to the .site-container div that contains all page elements If the image has to be a certain width with no text or images…
Add Full Width Wrap to the Inner Content of a Page in Genesis Theme
By default the inner content of a Genesis page is contained within a div with a fixed with of between 1140px -1200px and centered. What if you need to add a full width design element that goes edge to edge of the viewport, like a gradient drop-shadow like so… There is a full wrap…
Adding Full Width Top and Bottom Wrap Content into Genesis Child Theme
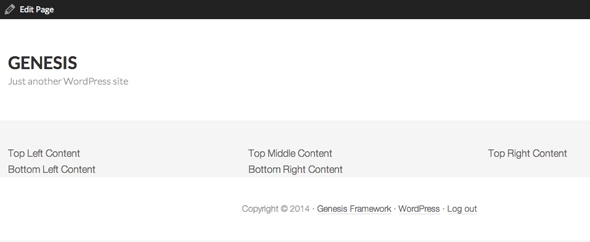
You can add in full width content that is contained in a wrap in Genesis theme in the top and bottom of the page. This above design calls for a full width area below the logo/menu to hold the hero image and also below that to hold the opt-in heading and button and a…
Moving the Genesis Menu into the top right Header
You can move the default Genesis primary menu into the header of your page quite easily by adding it via a header widget as a custom menu. By default the primary menu displays as a full width menu after the header To change this and move it into the header, go to Appearance > Menus…
Adding a Logo to the header of a Genesis Child Theme
When you create a Genesis Child Theme you have the option of Dynamic Text or an Image Logo for the Header as choices in the Genesis settings. Dynamic Text The dynamic text pulls in the site title and description as set in the WordPress Dashboard > Settings > General area Genesis places the Site Title and Site Description in a…
Enqueue and Register Internet Explorer CSS Style Sheets in WordPress
To enqueue and register IE stylesheets in WordPress as appose to manually hardcoding them into a header.php file you need to add a function with the style sheet registered and enqueued and then add an action to load the stylesheet, the function also needs to contain the conditions of which IE version is targeted. Add in a…
Create CSS Conditional Stylesheets for Internet Explorer in WordPress
How to Create CSS conditional style sheets for Internet Explorer in WordPress using a child theme or parent theme. Either manually in the header.php file or the preferred WordPress way registered and enqueued as a style via the functions.php way. The Manual Header Way 1) Open the header.php to your parent or child theme 2)…