Welcome to WP Beaches
WordPress Websites design specialists, based in the Northern Beaches, Sydney
Design, Develop, Host
RECENT POSTS
Blank Post or Page Template in Genesis Theme Showing Title and Content Only
This code will output a blank barebones WordPress Genesis page/post template with just the post title and content as entered in the post editor in the WP Dashboard. No header or footer content are included but WordPress hooks have been left for scripts to be included. This may be useful when a page needs to be…
Force a Custom Post Type To a Certain Layout in Genesis Theme in WordPress
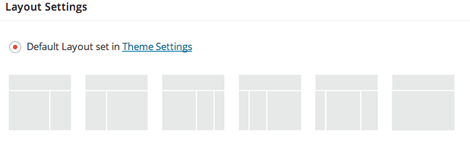
You can force a certain custom post type in a Genesis WordPress theme to have a certain page layout applied to it. You can add a function and filter to your functions.php file in your WordPress theme. This will save having to manually go through and resave the layout settings in WP dashboard at the…
Stop the Flicker Flash and Load Adobe Typekit Font Faster on WordPress
If you have an Adobe TypeKit font loaded on a WordPress site you may notice the fonts flicker just before the Typekit font is fully loaded on the page – whilst it transitions from the default font to the Typekit one – this is also known as a phenomenon called FOUC, an acronym for ‘flash…
Fix the Gap in Unordered Lists From Columns In Beaver Builder
If you split 2 unordered lists into columns in Beaver Builder at desktop size, the results will look a little uneven at the smaller viewport on tablet or mobile. You could create a duplicate of the module and show/hide based on viewport or you could fix in CSS by adding a CSS class…
Automatically Update Your WordPress Plugins and Themes and Translations
WordPress allows you to automatically update your WordPress plugins and themes and translations by adding some PHP constants and filters to your WordPress installation. Constants are best off added in /wp-config.php and filters are preferred to be used in a wp-content/mu-plugins/ plugin, to create a mu-plugin is easy for example just create a updates.php file with the…
Using Beaver Builders’ new Beaver Themer with Genesis Themes
Beaver Themer is a new add on being developed by the Beaver Builder team to be used with Beaver Builder and can be used with the Genesis Framework, the product is currently in Alpha build and is available for download by anyone with a valid license. It currently can be used on any theme to build…
Changing the Genesis Header HTML Structure and MarkUp Code
In Genesis Themes you can completely change the header structure HTML by overriding the default code from the parent Genesis theme and use your own header mark up in your Child Theme. Two types of markup can be overridden the structure and the markup. Overriding Genesis Header Structure The header structure content in Genesis is controlled by the code…