Welcome to WP Beaches
WordPress Websites design specialists, based in the Northern Beaches, Sydney
Design, Develop, Host
RECENT POSTS
Hide a certain Category’s Posts from the Home/Blog page in WordPress
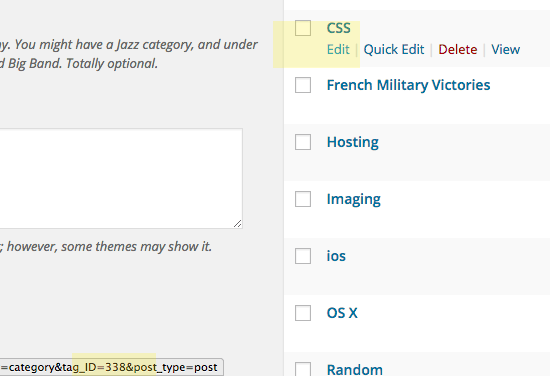
To hide a certain Category’s posts from the home or blog page you just need to know the category ID and then use a filter on the pre_get_posts hook to exclude those posts. To find the ID for the Category just go to the Category and hover over the edit button and the ID appears in the…
Add a Custom Post Type Template in WordPress 4.7
WordPress 4.7 brings a new feature in the ability to add a Custom Post Type template in a similar way a Page Template is added. A page template can be added by creating a specific file page-{id}.php or page-{slug}.php file, the problem with this approach is that it is not reusable for other pages, so a…
Flexbox – some notes on Container and Child Item Properties and Values
This is not a tutorial as such, just a bunch of notes for myself as I start to utilize flexbox more in my layouts, there is quite a lot of great guides with working layout interactive examples but I am not going that far here – so on with the properties… Flexbox is best used…
AutoPrefix Browser Vendors to your CSS style sheet with a Gulp Workflow
You can automatically add browser vendor prefixes to your CSS style sheet using a Gulp workflow and an AutoPrefixer package, this can be a huge time save and safety net to use newer CSS properties like flexbox that require cross browser prefixes. Create a package.json file Either run npm init in your project directory or just copy and…
Adding a Full Width Background Image Behind Genesis Header with Beaver Builder
You can add a full width image background behind the site header in Genesis with Beaver Builder with a couple of CSS tweaks. By default when creating a Beaver Builder page in Genesis it’s width will be restricted by the theme’s CSS and you will get something similar to… First thing is…
Add Scroll Back to Top of page Functionality in WordPress
How to add a scroll back to top of page in WordPress? – I am sure there are a dime a dozen tutorials and plugins on this subject – here is the solution I went with. jQuery scrollToTop was my choice of poison, download and install the scrollToTop.min.js file in your theme’s js folder and create an init…
Using ACF Gallery Field with jQuery Backstretch Plugin
To have an enduser add or edit images used as multiple backgrounds for use in a backstretch script you can use the ACF Gallery field for the user to add the images and then use a foreach loop to add the images to the backstretch init script. Set up the gallery field and link it to…