How to Add a Footer or Tertiary Menu to a Genesis Child Theme
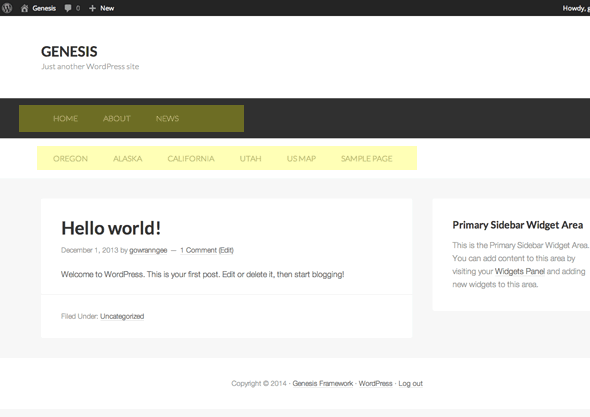
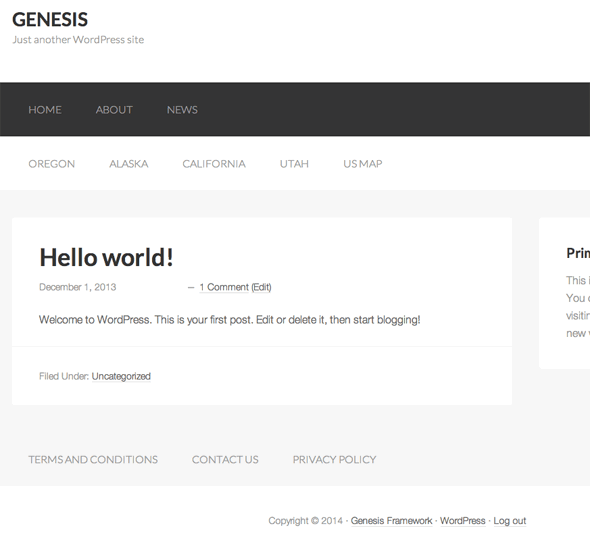
Genesis comes with 2 menus ready to go, the Primary and Secondary menus, by default these sit on top of one another in the framework and Genesis Sample theme:

This tutorial takes you through how to make a third menu and place it in the footer; The Footer Menu. Although you can use this as a guide to create any type of menu and position it accordingly.
First thing to do is to have your genesis child theme already created and get ready to add some code into your functions.php file in your theme directory.
Creating the Footer Function
First up is to create a new function, name it something unique, and prefix the function with your theme name – in this example the function is named genesischild_footer_menu.
What is added in the function is the HTML markup which includes a parent containing div to control fullwidth with a CSS class of .themeprefix-menu-container.
Then in the array are values of accepted arguments for the menu, this includes:
- The theme location to register in the theme.
- The containing HTML element which if using HTML5 it makes senese to use nav.
- The containing CSS class has been set to .wrap so the content sits centred.
- CSS Genesis menu classes; ‘menu‘ and ‘genesis-nav-menu‘, this will give our new menu some default styling. A third unique CSS class has also been added ‘menu-tertiary‘, you can name this whatever you like, this gives us a CSS class name to target and change the styling.
- A depth level for multi-level navigation, since this is a footer menu, I have set it to 1.
//Footer Menu
function themprefix_footer_menu () {
echo '<div class="footer-menu-container">';
$args = array(
'theme_location' => 'tertiary',
'container' => 'nav',
'container_class' => 'wrap',
'menu_class' => 'menu genesis-nav-menu menu-tertiary',
'depth' => 1,
);
wp_nav_menu( $args );
echo '</div>';
}
If for some reason you wanted the footer menu to display dropdowns you would change the depth value from 1 to 0.
Further arguments and values can be added to the array.
Adding the Menus into the Backend
Next up is to add this new function into the backend – which is done via a hook, so still in the functions.php file this needs to be added:
add_theme_support ( 'genesis-menus' , array ( 'primary' => 'Primary Navigation Menu' , 'secondary' => 'Secondary Navigation Menu' ,'tertiary' => 'Footer Navigation Menu' ) );
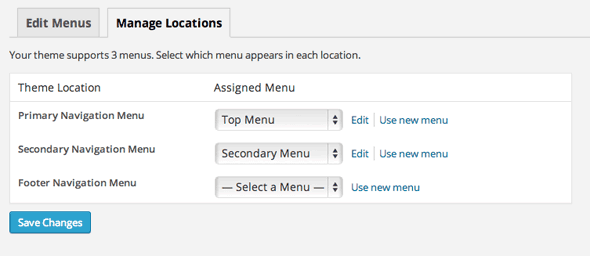
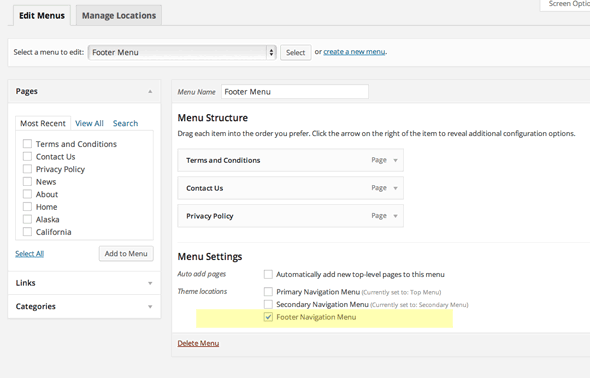
This essentially adds in 3 menus including the new Footer Menu, now if you look in WordPress dashboard in Menus in locations you will see all three locations.
 So here you can already assign a created menu.
So here you can already assign a created menu.
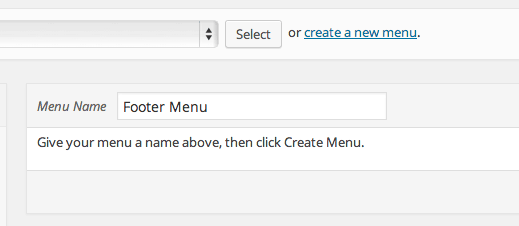
 Or just create a new menu
Or just create a new menu
 When created, assign the pages and set the Theme Location, here the new menu is assigned to the footer menu.
When created, assign the pages and set the Theme Location, here the new menu is assigned to the footer menu.
Positioning The Menu in the Front End via a Hook
One last thing to do is to position the new menu which Genesis provides a number of options. Add in this code also to the functions.php file:
add_action('genesis_before_footer', 'themprefix_footer_menu');
The first part of the code is the Genesis location hook, followed by the function that we created earlier.
This will position the menu like so…

You can position the menu elsewhere by changing the hook location – a very handy visual guide plugin of hook locations is here.
So the final code needed in the functions.php file to create and position this menu is:
To uniquely style the new menu, just use the .menu-tertiary class and make some CSS changes in the style.css file.
Slight difference in the gist above is that I had added the .wrap CSS class alongside the other Menu CSS classes and removed the echo’ed div container and put that container class as a value for the argument container_class, using either way will be fine, this way just uses less markup.